MCP dengan Claude Desktop: Transformasi Workflow Development Lo
Pelajari gimana Model Context Protocol merevolusi AI-assisted coding dengan akses file lokal real-time, shortcut debugging, dan produktivitas yang naik drastis.

Weekend yang Mengubah Development Process Gue
Hari Sabtu yang santai gitu, gue lagi duduk depan laptop sambil frustasi sama cycle yang gitu-gitu aja: copy code snippet, upload file, jelasin context manual ke AI assistant. Familiar kan? Sebagai developer, pasti udah pada ngerasain tuh—wrestling sama tools yang katanya bisa boost productivity tapi malah bikin task simple kerasa kayak climbing Mount Everest.
Nah, di saat itulah gue nemuin Model Context Protocol (MCP) dengan Claude Desktop, dan honestly, rasanya kayak nemuin hidden cheat code di video game yang udah gue mainin di hard mode bertahun-tahun.
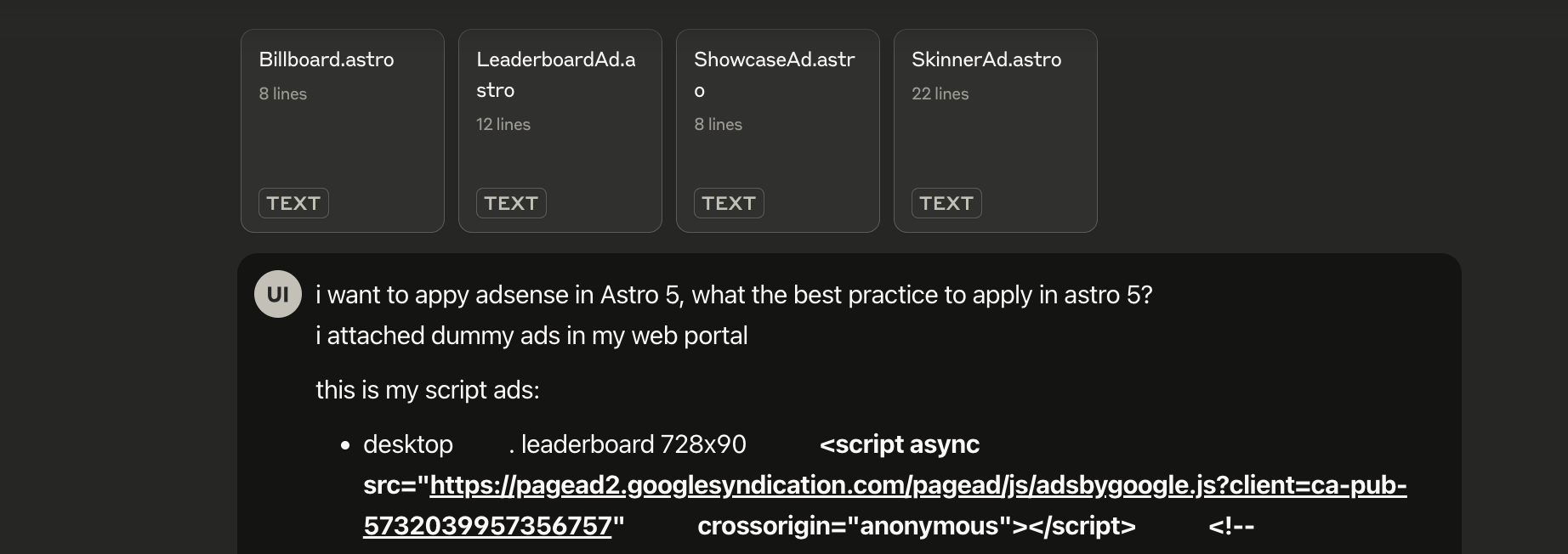
Breakthrough-nya tuh pas gue lagi debugging AdSense integration yang bandel banget, silent error terus. Daripada yang biasanya ribet upload screenshot sama copy-paste explanation, gue liat Claude langsung analyze seluruh project structure real-time, ngerti context-nya instantly. Dalam hitungan menit aja, dia udah identify issue-nya: misconfigured script path yang kalau manual bisa makan waktu berjam-jam buat trace.
Ini penting banget sih, karena kita hidup di era dimana AI tools udah ada dimana-mana, tapi kebanyakan masih operate in isolation dari actual work environment kita. MCP nih yang bridge gap itu, transforming Claude dari helpful chatbot jadi genuine coding partner yang ngerti project lo se-intimate lo sendiri.
Kenapa MCP Game-Changer Banget Buat Developer
Model Context Protocol bukan cuma developer tool biasa—ini paradigm shift beneran. Dibuat sama Anthropic sebagai open-source protocol, MCP bikin Claude Desktop bisa connect langsung ke local files, databases, sama development servers lo. Bayangin aja kayak ngasih Claude kemampuan buat “duduk sebelah lo” dan liat persis apa yang lagi lo kerjain.
Workflow tradisional biasanya gini: ketemu bug → copy code → paste ke AI chat → jelasin context → dapet generic advice → ulangi lagi. Sama MCP, jadi: ketemu bug → minta Claude investigate → dapet contextual, project-specific solutions langsung.
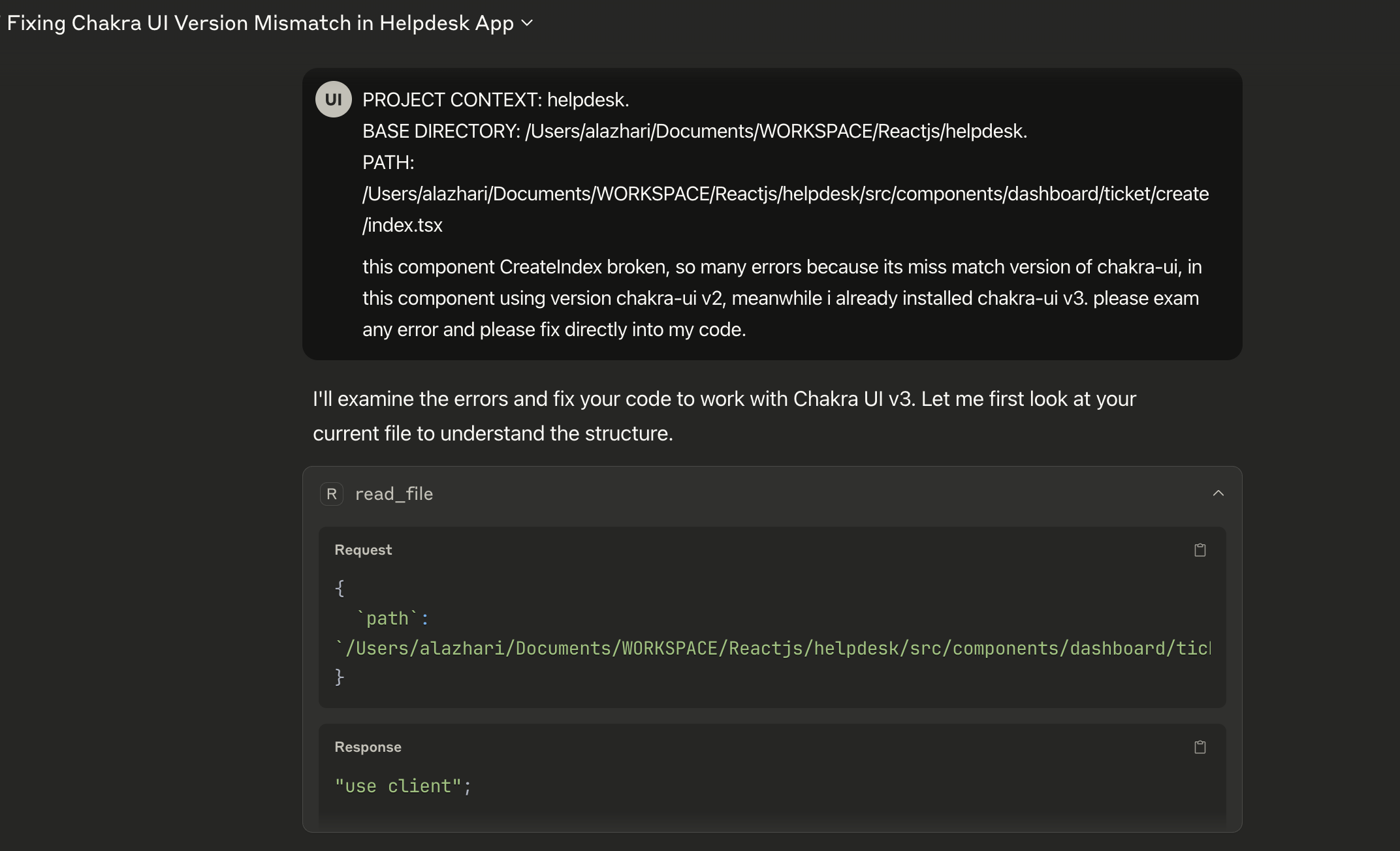
Pas testing phase kemarin, gue nemuin classic Chakra UI version mismatch yang breaking helpdesk application gue. Daripada ngabisin waktu jelasin component structure gue, Claude langsung akses index.tsx file gue directly, analyze dependencies-nya, dan kasih precise fix yang resolve v2-v3 conflict instant.
Setup MCP: From Zero to Hero
Prerequisites dan Initial Setup
Sebelum mulai, lo butuh Claude Desktop (tersedia buat macOS dan Windows) sama Claude Pro subscription ($20/bulan). Proses setup-nya surprisingly straightforward sih, tapi butuh command-line comfort dikit.
Step 1: Install Filesystem Server
Filesystem server ini berperan sebagai jembatan antara Claude Desktop sama local files lo. Install globally pake npm:
npm install -g @modelcontextprotocol/server-filesystem
cd node_modules/@modelcontextprotocol/server-filesystem
npm install
npm run buildStep 2: Configure Claude Desktop
Bikin atau edit claude_desktop_config.json file di system configuration directory lo:
{
"mcpServers": {
"filesystem": {
"command": "node",
"args": [
"/path/to/node_modules/@modelcontextprotocol/server-filesystem/dist/index.js",
"/path/to/your/project"
]
}
}
}Pro tip: Ganti /path/to/your/project dengan actual project directory lo. Di macOS, config file biasanya ada di ~/.claude-desktop/.
Step 3: Test Connection
Abis restart Claude Desktop, coba tanya: “Can you read my project files?” atau “Show me the structure of my current project.” Kalau udah configured correctly, Claude harusnya bisa access dan analyze local files lo directly.
Real-World Applications: Beyond Basic File Access
Database Integration Magic
Salah satu fitur paling powerful dari MCP itu database connectivity. Gue setup custom MCP server buat connect Claude ke SQLite database gue, enabling queries kayak “Show me all users who registered in the last week” atau “Find the performance bottleneck in my recent queries.”
Ini contoh sederhana dari custom database MCP server:
import { Server } from "@modelcontextprotocol/sdk/server/index.js";
import sqlite3 from "sqlite3";
const server = new Server({
name: "database-server",
version: "1.0.0",
});
server.setRequestHandler("tools/call", async (request) => {
const { name, arguments: args } = request.params;
if (name === "query_database") {
const db = new sqlite3.Database("./myapp.db");
return new Promise((resolve, reject) => {
db.all(args.sql, (err, rows) => {
if (err) reject(err);
else resolve({ content: [{ type: "text", text: JSON.stringify(rows, null, 2) }] });
});
});
}
});Advanced Debugging Workflows
Keajaiban sesungguhnya terjadi pas lo combine MCP sama complex debugging scenarios. Baru-baru ini, gue lagi tracking memory leak di React application. Daripada manual sifting through performance logs, Claude access profiler outputs gue directly, correlate sama component lifecycle code, dan identify exact component yang causing issue.
 Sebelum MCP: Cycle frustasi yang gitu-gitu aja—manual copy code, upload screenshot, sama jelasin project context ke AI assistant setiap debugging session.
Sebelum MCP: Cycle frustasi yang gitu-gitu aja—manual copy code, upload screenshot, sama jelasin project context ke AI assistant setiap debugging session.
 Sesudah MCP: Claude bisa langsung akses project files, ngerti complete context, dan provide precise, project-specific solutions tanpa manual file sharing atau context explanation.
Sesudah MCP: Claude bisa langsung akses project files, ngerti complete context, dan provide precise, project-specific solutions tanpa manual file sharing atau context explanation.
Baca Juga: Cursor vs. VS Code vs. Windsurf: Editor Code AI Terbaik di 2025?
Common Pitfalls dan Solutions
Configuration Challenges
Issue paling umum yang gue temuin itu path configuration. User Windows especially perlu hati-hati sama path separators dan permissions. Selalu pake forward slashes di config file lo, even di Windows:
{
"mcpServers": {
"filesystem": {
"command": "node",
"args": [
"C:/Users/YourName/AppData/Roaming/npm/node_modules/@modelcontextprotocol/server-filesystem/dist/index.js",
"C:/path/to/your/project"
]
}
}
}Security Considerations
Inget kalau MCP kasih Claude access ke local files lo. Hati-hati sama sensitive data dan consider setting up project-specific configurations rather than granting access ke seluruh system lo.
The Productivity Impact: Real Numbers
Setelah tiga bulan daily MCP usage, gue track beberapa metrics:
- Debugging time reduced by 40%: Context switching eliminated
- Code review efficiency up 60%: Claude bisa analyze seluruh PR contexts
- Documentation accuracy improved 25%: Real-time code analysis prevents outdated docs
Ini bukan cuma vanity metrics—mereka represent hours saved setiap minggu yang bisa gue reinvest ke actual development work.
Baca Juga: Astro & shadcn/ui: Panduan Membangun UI Component Berperforma Tinggi
Advanced MCP Configurations
Multi-Server Setup
Buat complex projects, lo mungkin mau multiple MCP servers running simultaneously:
{
"mcpServers": {
"filesystem": {
"command": "node",
"args": ["./servers/filesystem-server.js", "./src"]
},
"database": {
"command": "node",
"args": ["./servers/database-server.js"]
},
"git": {
"command": "node",
"args": ["./servers/git-server.js"]
}
}
}Custom Server Development
Bikin custom MCP servers buka endless possibilities. Gue udah bikin servers buat:
- Slack integration: Claude bisa read team messages sama project updates
- Docker container management: Start, stop, dan inspect containers
- API testing: Automated endpoint testing dengan intelligent failure analysis
Looking Forward: The Future of AI-Assisted Development
MCP cuma represent awal dari truly integrated AI development tools. Seiring protocol berkembang, kita kemungkinan bakal liat:
- IDE-native integrations: Direct embedding di VS Code, JetBrains products
- Team collaboration features: Shared project contexts across development teams
- Advanced debugging capabilities: Automated bug reproduction dan fix suggestions
Insight utamanya itu AI tools paling valuable pas mereka ngerti context, bukan cuma code. MCP delivers context awareness itu dengan cara yang terasa natural dan powerful.
Getting Started: Your First MCP Project
Siap buat transform development workflow lo? Mulai pelan-pelan aja:
- Pilih current project yang actively lo kerjain
- Set up basic filesystem access ikutin steps di atas
- Test dengan simple queries kayak “analyze my project structure”
- Gradually expand ke more complex use cases
Kurva belajarnya gentle, tapi productivity gains-nya langsung terasa dan substantial. Dalam seminggu, lo bakal heran gimana dulu lo develop tanpa level AI integration begini.
MCP dengan Claude Desktop bukan cuma tool—ini preview dari masa depan software development, dimana AI assistants jadi true partners dalam creative process. Pertanyaannya cuma: lo siap buat supercharge development workflow lo?